Code With Me 사용방법
최근에 TDD, Clean Code with Java 강의에서 자바지기님이 모각코를 제안하셨다.
원래는 오프라인에서 모이려고 했으나, 코로나가 심해지는 시기라 아쉽지만 온라인에서 하기로 했다.
그 중 참가자 한분이 온라인 페어프로그래밍을 제안했고 이번에 새로 나온 젯브레인의 code with me로
같이 페어프로그래밍을 제안하셔서 좋은 기회다 싶어서 사용을 하기로 마음을 먹었다.
사용법은 되게 간단했다.
- 현재 인텔리 제이의 버젼을 확인합니다.
2020년 12월 10일 기준으로 "Version: 2020.3" 버전이 최신입니다.
최신버전으로 업데이트를 해줍시다.
- 최신버전으로 업데이트 하고나면, 플러그인들을 새로운 버전으로 받을수 있습니다..
맥OS를 기준으로 Intellij IDEA -> preferences -> plugins 에서 Code with Me를 다운받으면 된다.

이후 재 접속을 하면 오른쪽 위에 팀단위 아이콘이 생깁니다.

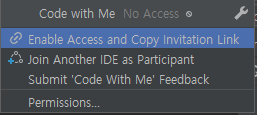
사람 아이콘을 클릭하면 Code With Me 선택 창이 나타납니다.
Enable Access and Copy Invitation Link를 클릭해줍니다.

그러면 권한창이 나타나게 되는데,
- Read-only : 읽기 권한만 있습니다.
- Edit Files : 파일을 수정할수 있습니다.
- Full Access : 모든 권한을 가집니다.
저희는 온라인 페어프로그래밍을 위해 Read-only 를 선택해주고 Enable Access를 클릭해줍니다.

그후 다시 팀 아이콘을 누르면 초대 링크를 복사할수 있습니다.
빨간색 자물쇠 'Turn Off Access and Disconnect All' 는 CodeWithMe를 종료하기 위한 버튼입니다.

초대할 사람에게 보내면 아래와 같은 브라우저로 들어가게 되는데
커맨드 창에 해당 문구를 넣고 실행하면
그후 자동으로 접속하게 됩니다.


어드민 입장에서는 사용자를 추가할지 거절할지 선택하면 됩니다.

그러면 다음과 같이 온라인으로 서로 코딩을 할수 있게 됩니다.
보통 보이는 커서가 어드민 커서이고, 황갈색으로 표시되어 있는 커서가 참가자의 커서입니다.

마무리
이로써 JetBrain의 Code With Me를 사용해서 온라인 페어프로그래밍을 사용할수 있게 되었는데
꽤나 유용한것 같습니다. 서로 같이 프로그래밍을 하면서 즉각 코드를 수정할수 있을정도로 발전하게 되었네요!
저도 사용을 하면서 좋은 사례가 있으면 공유하겠습니다.
'스터디' 카테고리의 다른 글
| 백엔드 개발자로서 프론트엔드를 배워서 좋았던 점들 (0) | 2020.12.01 |
|---|---|
| TDD, Clean Code with Java 10기 - 오리엔테이션 (0) | 2020.10.31 |
| BlackCoffeeBlog 글쓰기 스터디 - 오리엔테이션 (0) | 2020.10.12 |
| 블랙커피 자바스크립트 스터디 - 1주차 (0) | 2020.10.11 |
| 블랙커피 자바스크립트 스터디 - 오리엔테이션 (0) | 2020.10.07 |